框架概述:
Odoo Javascript 框架是由 帮助构建在浏览器中运行的 Odoo 应用程序的插件。在 同时,Odoo Javascript 框架是一个单页应用程序, 通常称为 Web 客户端(可在 URL 中找到)。web//web
Web 客户端最初是使用自定义类和小部件创建的应用程序 系统,但现在它正在过渡到使用原生 JavaScript 类, 和 Owl 作为组件系统。这解释了为什么这两个系统目前都处于 在代码库中使用。
组件
一个组件常见的文件目录:
componentName.xml: 组件结构
componentName.js: 组件控制器
componentName.css: 组件样式
现在看一个简单示例: 它维护一个内部数字值,显示它,并在用户单击按钮将数字+1
counter.js
/** @odoo-module **/
import { Component, useState } from "@odoo/owl";
export class Counter extends Component {
static template = "my_module.Counter";
setup() {
this.state = useState({ value: 0 });
}
increment() {
this.state.value++;
}
}
counter.xml
<templates xml:space="preserve">
<t t-name="my_module.Counter">
<p>Counter: <t t-esc="state.value"/></p>
<button class="btn btn-primary" t-on-click="increment">Increment</button>
</t>
</templates>不要忘记在你的 JavaScript 文件头部加上, 否则odoo会无法识别
/** @odoo-module **/
组件交互
常见的组件交互通过props传入子组件内部,子组件通过数据修改相应的状态等
父组件

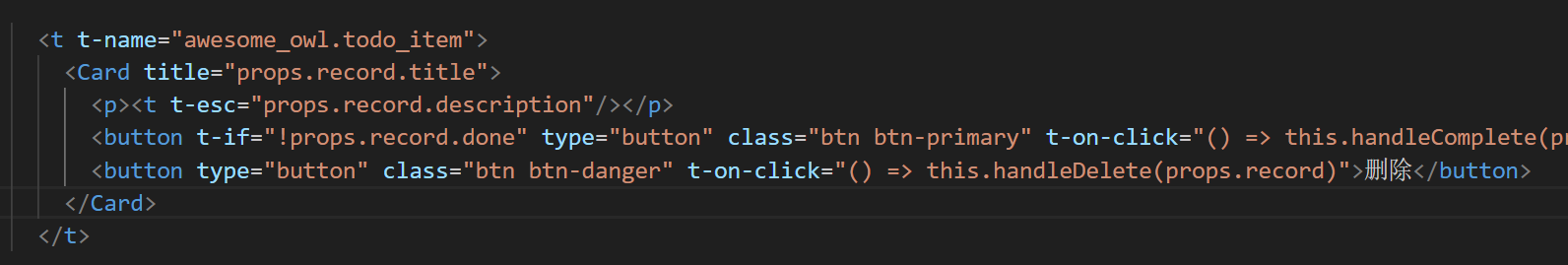
子组件

子组件js

这是一个简单的示例,展示通过父组件传入的title
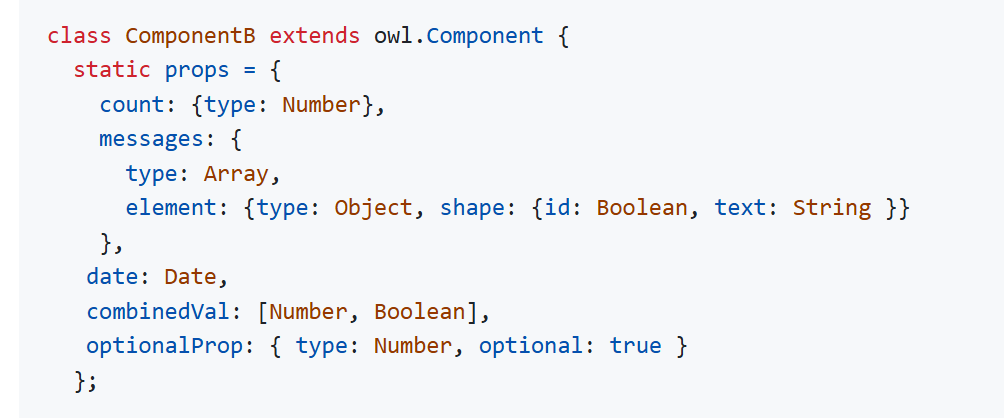
props校验
当应用程序变得复杂时,以非正式的方式定义 props 可能非常不安全,所以要通过描述类型熟悉等对传入的数据进行校验

默认Props
如果某项数据十分重要,可以为Props提供默认值

在上面的示例中,props 现在默认设置为 0
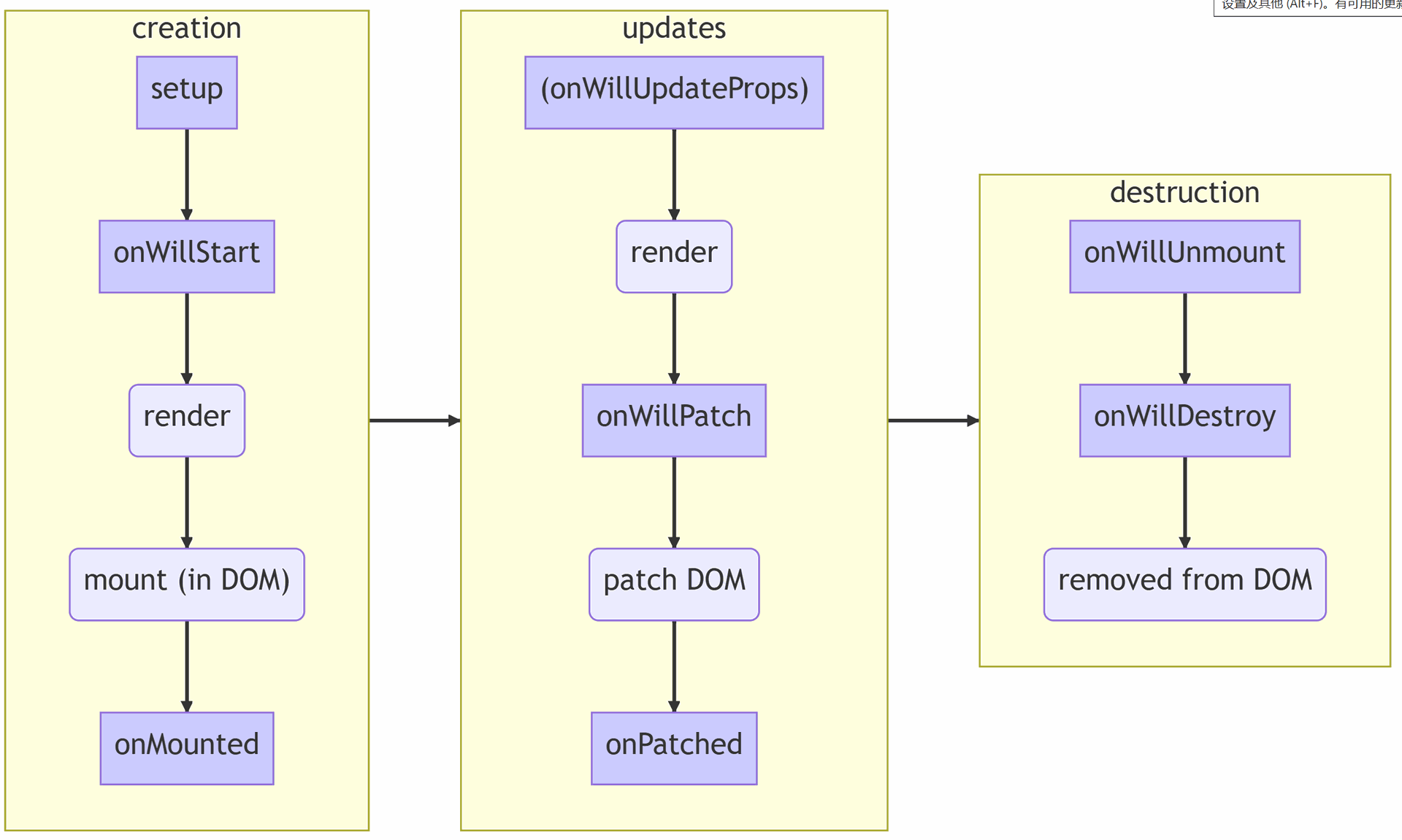
生命周期介绍
Owl 组件会经历很多阶段:它可以被实例化、渲染、 挂载、更新、分离、销毁......,这就是组件的生命周期
粗略地说,一个组件被创建,然后更新(可能很多次),然后被销毁。

Owl 提供了多种内置的 hooks 函数, 例如,如果你想在挂载组件时执行一些代码,你可以使用 hook:onMounted

所有钩子函数都以on或use开头, 例如: useState、 onMounted

OWL初识